IAシンキングによるモバイル再設計にいってきた!
DevLove IAシンキングによるモバイル再設計にいってきました!
UX KYOTOで勉強してた時に気になっていて、ようやく来れた感じです。
天気はあいにくの雨。
チェックインしました!
坂本 貴史さんです!3月に「モバイルIAシンキング クロスチャネル時代のIA思考術」の本が出るそうですよ!
よろしくお願いします!
当日の資料
IAやUXって言葉は10年前からあります。
IAシンキングとは?
坂本さんが本を書いた時に作った言葉らしい。
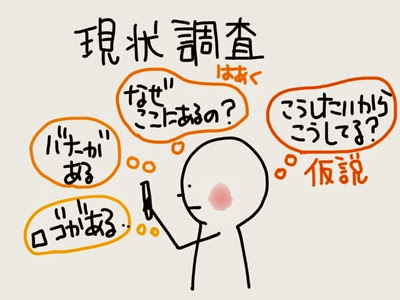
現状調査して目標設定してからUIを作る手法とのこと。
今のサイトを見ながら、仮説を立てていきます。
それをカスタマージャーニーマップにおとしていく。
ステージには朝~晩、一週間といった流れをかく。そこにユーザや利用場所、利用した時の感情も書いていきます。
チームで体験!
最近はやりのパーソナルトレーニングですが、
このPCサイトをモバイル化してみよう!
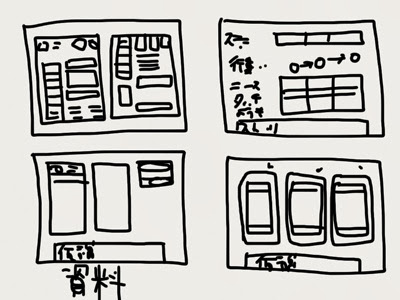
現行サイトを分割する。
コーディングしている人なら楽勝かもしれません。
ヘッダーとかフッターとか、サイドバーとかざっくり切る。
エリア分割はひたすら訓練。
モバイルの場合は、このページにしかないものを見せないといけない。
コンテンツが何かつかめるようにするためには、エリア分割のスキルが必要!
レスポンシブ。
横幅が変わると本文(コンテンツ)の位置が合わせてかわるよ。
レスポンシブを考えるときには、エリア分割した線を切って縦に並べてみるやり方がよいそう。
考えていきます。ターゲットは誰なんだろう?
ここにきてどうしてほしいんだろう?
ここで具体的なユーザ設定。
仮説をたてたらストーリーを作ります。
モバイルサイトを見る瞬間だけでなく、見る前~見た後の行動も含めます。
システム的な申し込みフローとはちょっと違うんですよ。
今回は3段階ぐらいで書きます。
紙におとしていく。
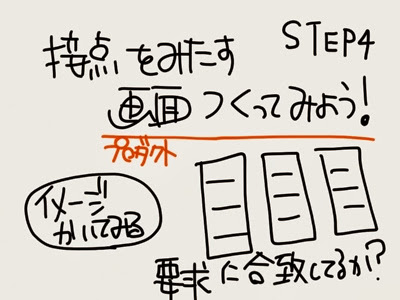
次は実際のモバイルサイトの画面をつくる。
上で書いた要求事項を満たす画面ができてますか?ここが意外に難しい。。
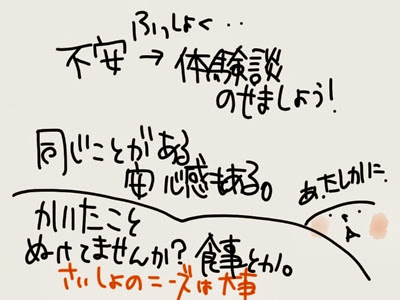
ジムに対してい不安がある→体験談をのせましょう。とか
キャンペーンを見てきた人→同じコンテンツを載せておくと安心感。とか
最初の食事の設定とか見事に忘れてました。
ユーザーのニーズに答えるサイトにしないとだめなのにっ
ユーザのニーズを知る。要求を整理する。UIを作る。
この順番で作ると、デザイン違うよってなったときのコミュニケーションツールとして使えます。
この要求を解決するために、この位置に置いているんですよ。などなど。
スライド

























コメント
コメントを投稿